ChatGPTは何者?
「ChatGPT」を使って、「R言語」を勉強(復習)しようと思います。
なお、最初に「ChatGPTのことを何という呼べばいいでしょうか。 肩書は何でしょう。」と聞いてみたところ、
ChatGPTは私の名前で、GPTは「Generative Pre-trained Transformer」の略です。私はOpenAIが開発した大規模言語モデルで、自然言語処理タスクにおいてテキスト生成、応答生成、文章要約、翻訳などの機能を持っています。
肩書きとしては、私は自然言語処理モデルやチャットボットと呼ばれることがあります。
ChatGPT
という答えが返ってきました。
ggplot2でグラフを描きたいです

irisデータを使ってggplot2でグラフを描きたいです。

# ggplot2パッケージを読み込む
library(ggplot2)
# irisデータを読み込む
data(iris)
# 散布図を描く
ggplot(data = iris, aes(x = Sepal.Length, y = Sepal.Width, color = Species)) +
geom_point() +
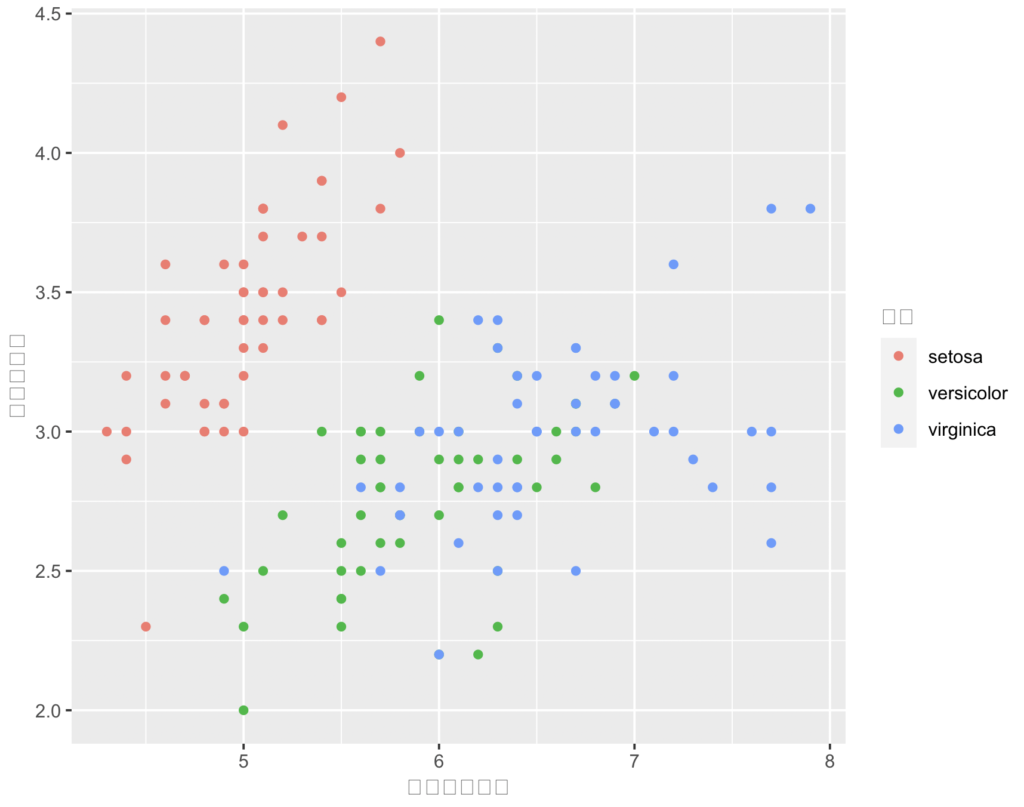
labs(x = "がく片の長さ", y = "がく片の幅", color = "品種")このコードでは、ggplot関数を使用して、データの源となるirisデータフレームを指定し、aes関数を使用して、x軸にSepal.Length、y軸にSepal.Width、色にSpeciesを割り当てました。geom_point関数は、散布図を描くために使用されます。labs関数は、x軸、y軸、および色のラベルを指定するために使用されます。

文字化け(豆腐化)を解消する方法を聞くと、フォントのダウンロードを教えられました。
ただ、それでは解決しなかったので、何度か試問し、最終的には回答を知っているかを確認するような質問をしました。
日本語が文字化け(豆腐化)します

上記の軸ラベルの日本語が文字化け(豆腐化)します。
Macを使っています。
theme_gray (base_family = “HiraKakuPro-W3”) を使って解決できないでしょうか。

Macで日本語を扱う場合、通常、フォントの設定に注意する必要があります。
ggplot2では、theme関数を使用してグラフの外観をカスタマイズできます。
theme_grayをカスタマイズして、日本語フォントを指定する方法は以下の通りです。
# ggplot2パッケージを読み込む
library(ggplot2)
# フォントを指定したテーマを定義する
my_theme <- theme_gray(base_family = "HiraKakuPro-W3")
# irisデータを読み込む
data(iris)
# 散布図を描く
ggplot(data = iris, aes(x = Sepal.Length, y = Sepal.Width, color = Species)) +
geom_point() +
labs(x = "がく片の長さ", y = "がく片の幅", color = "品種") +
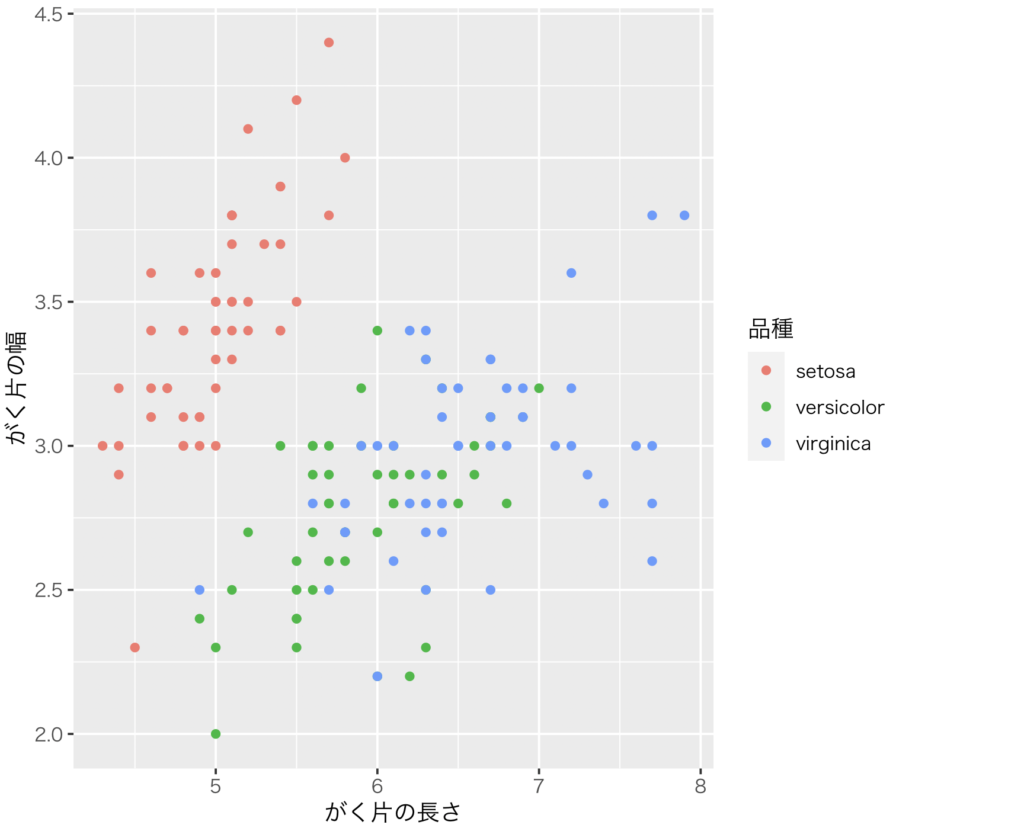
my_theme
次に、折れ線グラフの作成方法を聞きます。
これまでの対話の内容を引き継いでくれないことがあるので、「これまでの内容を使って」、という聞き方をしました。
上記設定を活かしてください

次に上記設定を活かして、折れ線グラフの描き方を教えてくれますか。

# ggplot2パッケージを読み込む
library(ggplot2)
# フォントを指定したテーマを定義する
my_theme <- theme_gray(base_family = "HiraKakuPro-W3")
# irisデータを読み込む
data(iris)
# 折れ線グラフを描く
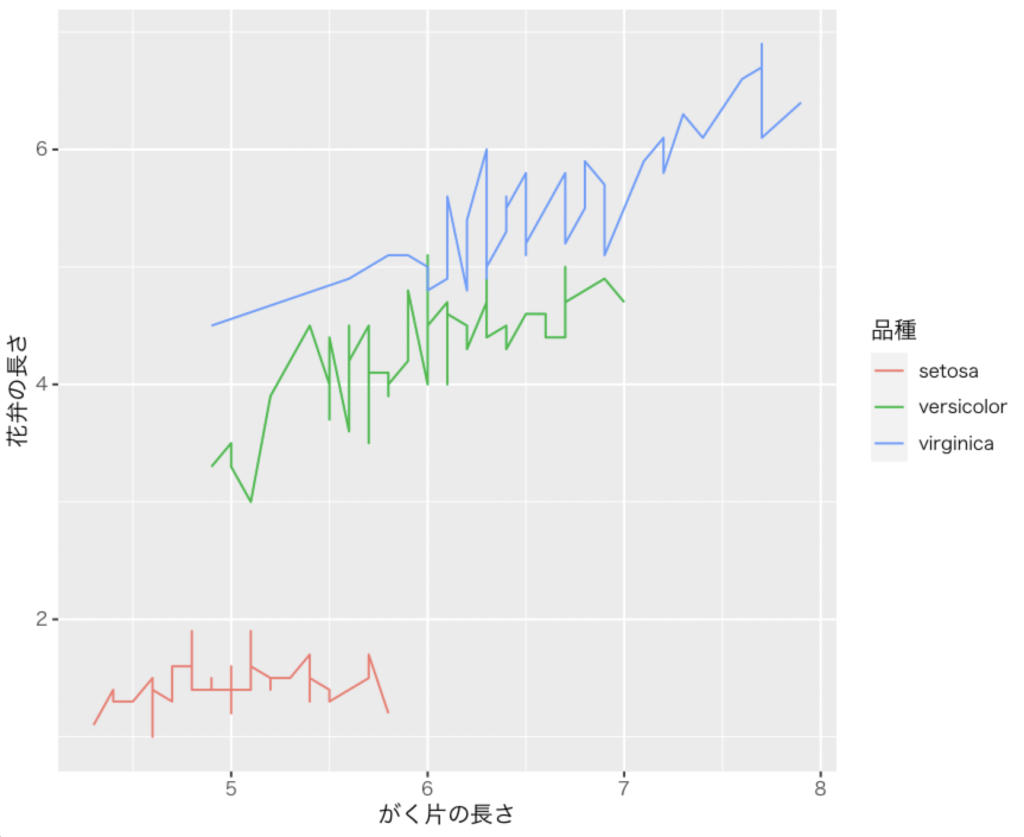
ggplot(data = iris, aes(x = Sepal.Length, y = Petal.Length, color = Species)) +
geom_line() +
labs(x = "がく片の長さ", y = "花弁の長さ", color = "品種") +
my_themeこのコードでは、ggplot関数を使用して、データの源となるirisデータフレームを指定し、aes関数を使用して、x軸にSepal.Length、y軸にPetal.Length、色にSpeciesを割り当てました。geom_line関数は、折れ線グラフを描くために使用されます。labs関数は、x軸、y軸、および色のラベルを指定するために使用されます。
この例では、x軸にがく片の長さ、y軸に花弁の長さ、および色に品種を指定しています。また、フォントを指定したテーマを使用して、日本語の軸ラベルを正しく表示するように設定しています。

ヒストグラムの作成方法も聞いてみます。
この際、グラフエリアを種別ごとに分けて作成できるか聞いてみました。
「描画エリアを分けて」で通じるでしょうか。
描画エリアを分けて作成できますか

がく辺の長さのヒストグラムを作成してくれますか。
品種ごとにグラフの描画エリアを分けて作成できますか。

# ggplot2パッケージを読み込む
library(ggplot2)
# フォントを指定したテーマを定義する
my_theme <- theme_gray(base_family = "HiraKakuPro-W3")
# irisデータを読み込む
data(iris)
# 品種ごとにグラフの描画エリアを分割して、がく片の長さのヒストグラムを描く
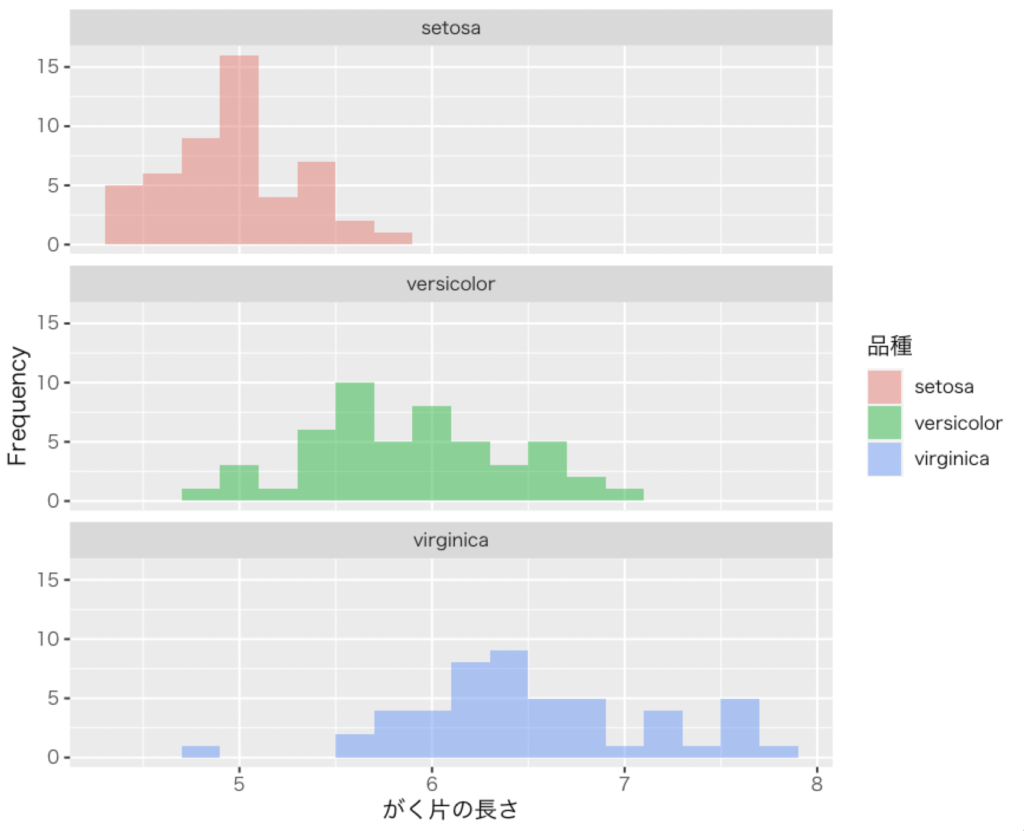
ggplot(data = iris, aes(x = Sepal.Length, fill = Species)) +
geom_histogram(binwidth = 0.2, alpha = 0.5) +
labs(x = "がく片の長さ", y = "Frequency", fill = "品種") +
facet_wrap(~Species, ncol = 1) +
my_themeこのコードでは、ggplot関数を使用して、データの源となるirisデータフレームを指定し、aes関数を使用して、x軸にがく片の長さ、塗りつぶし色に品種を割り当てました。geom_histogram関数は、ヒストグラムを描くために使用されます。labs関数は、x軸、y軸、および色のラベルを指定するために使用されます。facet_wrap関数は、Speciesに基づいてグラフの描画エリアを分割するために使用されます。
この例では、品種ごとにグラフの描画エリアを分割して、がく片の長さのヒストグラムを描いています。
また、フォントを指定したテーマを使用して、日本語の軸ラベルを正しく表示するように設定しています。

よく使うグラフの作成方法は正しく答えてくれることがわかりました。
「ggplot2」を使って自分が作成したことのないグラフについて聞いてみます
「樹形図」(デンドログラム)です。
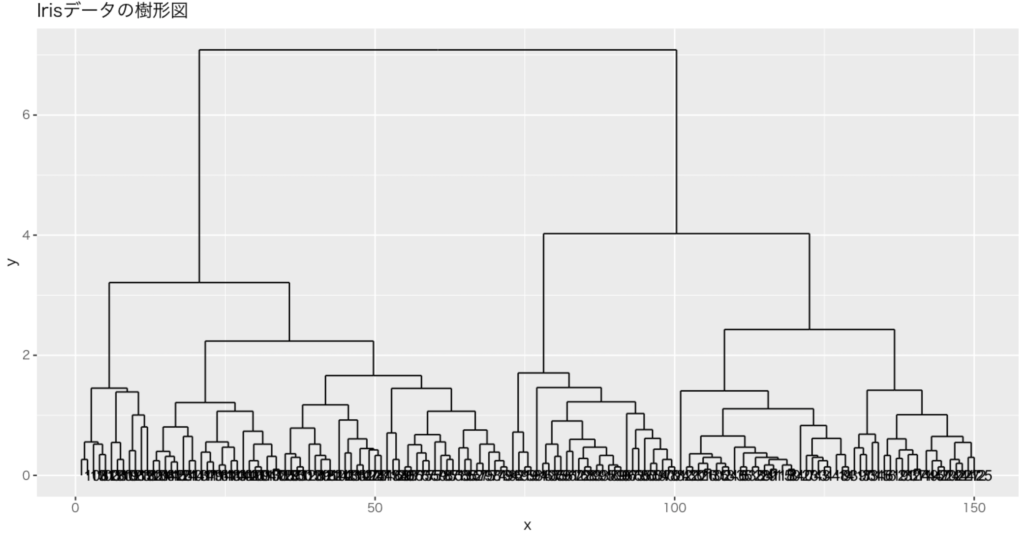
ggplot2で樹形図を描けますか

irisデータを使い、ggplot2で樹形図を描けますか。

# 必要なパッケージを読み込む
library(ggplot2)
library(ggdendro)
# フォントを指定したテーマを定義する
my_theme <- theme_gray(base_family = "HiraKakuPro-W3")
# irisデータを読み込む
data(iris)
# デンドログラムを作成する
hc <- hclust(dist(iris[,1:4]))
dendro <- dendro_data(hc)
# デンドログラムとヒートマップを描画する
ggplot() +
geom_segment(data = segment(dendro), aes(x = x, y = y, xend = xend, yend = yend)) +
geom_text(data = label(dendro), aes(x = x, y = y, label = label, hjust = -0.1)) +
theme_minimal() +
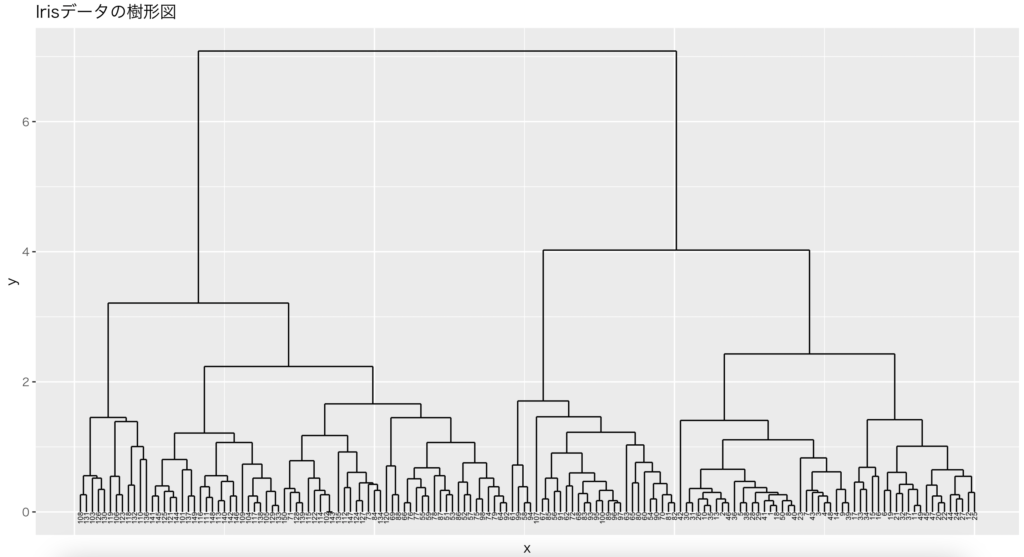
labs(title = "Irisデータの樹形図") +
my_themeこのコードでは、ggplot関数を使用して、空のプロットを作成します。
次に、geom_segment関数を使用して、デンドログラムの線を描画し、geom_text関数を使用して、各クラスターのラベルを描画します。dendro_data関数を使用して、ヒエラルキークラスター分析の結果からデンドログラムデータを作成します。dist関数を使用して、データセットの各観測値間の距離行列を計算し、hclust関数を使用して、距離行列から階層クラスタリングを実行します。
最後に、theme_minimal関数を使用して、グラフの外観を調整し、labs関数を使用して、グラフのタイトルを設定します。これにより、irisデータセットから作成された樹形図が描画されます。

樹形図用の「ggdendro」パッケージは、今回初めて使うので、インストールしています。
ただ、追加のパッケージが必要だったり、既存のパッケージのバージョンアップが必要だったり、なかなかうまくいかず、以下のような質問を重ねました。
- 「install.packages(“ggdendro”)を実行したところ・・・というメッセーじが出ました」
- 「(教えてもらった通り)devtools::install_version(“ggdendro”・・・を実行したところ、・・・というメッセーじが出てうまくいきませんでした」
- 「(教えてもらった通り)install.packages(“cli”)を実行したら今度は・・・というメッセージが出ました」
- 「install.packages(“rlang”, type = “source”)を実行したら今度は・・・というメッセージが出ました。」
エラーが出た場合、そのメッセージをそのまま使って質問すると、(スムーズにいかない時もありますが)的確に回答してくれ、助かることの方が多かった感じです。
ラベルの文字が重なりあって見にくいです
文字サイズや位置の変更など、細かな調整ができるかも聞いて見ました。
この質問をする前に上記の樹形図用パッケージをインストールするためのやり取りが入ったからか、会話の連続性が途切れたような回答をもらいました。
このため、使用していたコードを併記して質問しました。

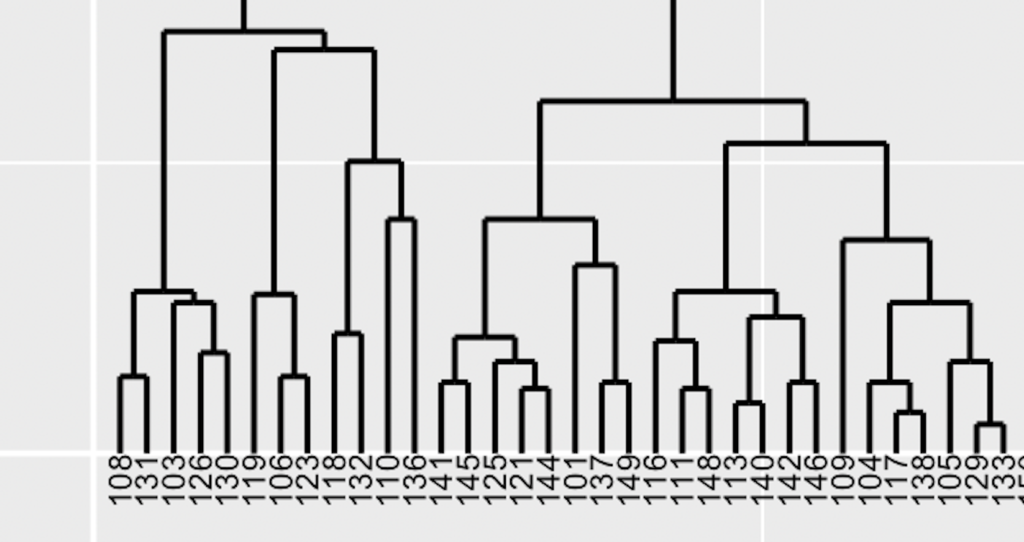
樹形図の作成方法(以下)を聞きましたが、ラベルの文字が重なりあって見にくいです。
対処できるでしょうか。
# デンドログラムとヒートマップを描画する
ggplot() + geom_segment(data = segment(dendro), aes(x = x, y = y, xend = xend, yend = yend)) +
geom_text(data = label(dendro), aes(x = x, y = y, label = label, hjust = -0.1))
+ theme_minimal()
+ labs(title = “Irisデータの樹形図”) + my_theme

ggplot() +
geom_segment(data = segment(dendro), aes(x = x, y = y, xend = xend, yend = yend)) +
geom_text(data = label(dendro), aes(x = x, y = y, label = label, hjust = -0.1), angle = 90, vjust = 0.5) +
theme_minimal() +
labs(title = "Irisデータの樹形図") +
my_theme +
theme(axis.text.x = element_blank(),
axis.ticks.x = element_blank(),
axis.line.x = element_blank())geom_textにangle = 90を追加することで、x軸のテキストが縦に表示されるようになります。また、vjust = 0.5を追加することで、テキストの中心が縦方向の中央に揃うように設定しています。
最後に、themeでaxis.text.x、axis.ticks.x、axis.line.xを空白に設定することで、x軸のラベル、目盛り、線を非表示にしています。

もう少しラベルの表示を小さくしたいです。

ggplot() +
geom_segment(data = segment(dendro), aes(x = x, y = y, xend = xend, yend = yend)) +
geom_text(data = label(dendro), aes(x = x, y = y, label = label, hjust = -0.1), angle = 90, vjust = 0.5, size = 2) +
theme_minimal() +
labs(title = "Irisデータの樹形図") +
my_theme +
theme(axis.text.x = element_blank(),
axis.ticks.x = element_blank(),
axis.line.x = element_blank())上記コード中のsizeパラメータの値を調整することで、フォントサイズを変更することができます。